TextMesh Pro(テキストメッシュプロ)でテキストUIをカッコ良くしよう

れたい……
文字にフチを入れたいんじゃぁーーー!
UnityのUI(ユーザーインターフェース)で文字を表示していて、文字のフチ線を入れたいと思ったことはないだろうか?そめ先生はいつも思っております。どうしてパワーポイントみたく文字のフチ線を入れてドラゴンボール的なゴリゴリっとした文字が出せないのかと。

Microsoft Officeのパワーポイントで作ったワードアート。使ったことある人もいるんじゃないでしょうか
本当にカッコイイ「ロゴ」を作るにはフォトショップやイラストレータの力を借りる必要があるが、GAME CLEARとかTIME UP、残り時間やスコア表示など、UIの文字をもう少し綺麗に表現したいな~という時に役立つのがこのTextMesh Pro(テキストメッシュプロ)である。

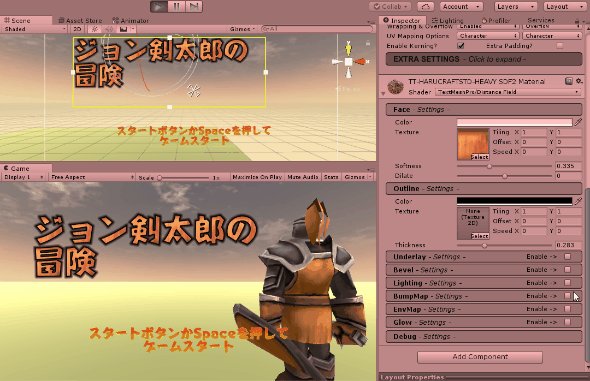
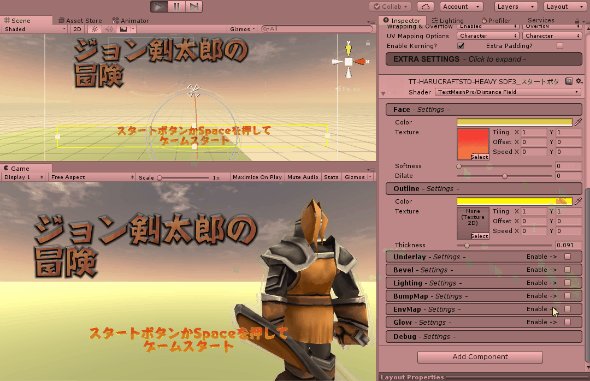
TextMesh Proで文字を加工している図。前回紹介したPostProcessingStack同様に、チェックボックスや数値の調整で実装できるため、初心者でも扱いやすい
TextMesh Proのダウンロードとインポート
昔は高価格で販売されてましたが、現在は無料で使用できる。やったねUnity!無料の仲間が増えたよ!
ダウンロードはこちらのページから
無料やし、ホイサッサとインポートして
いつでも使える状態にしておくのが
ええで
いつでも使える状態にしておくのが
ええで
TextMesh Proの使い方
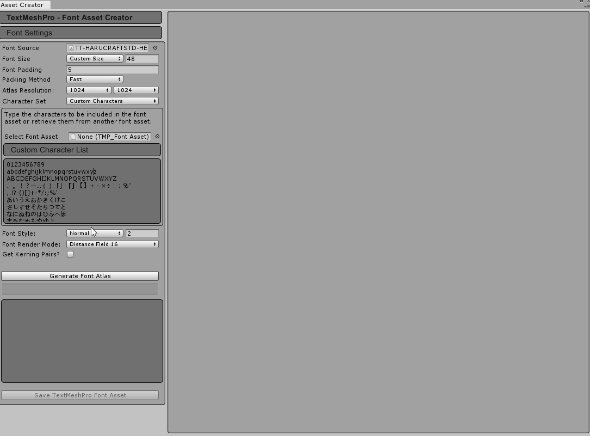
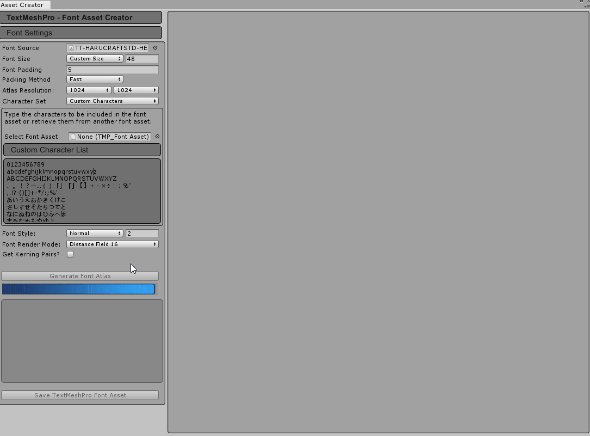
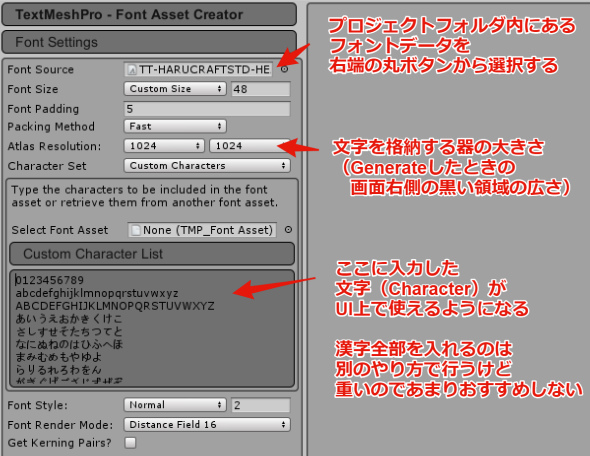
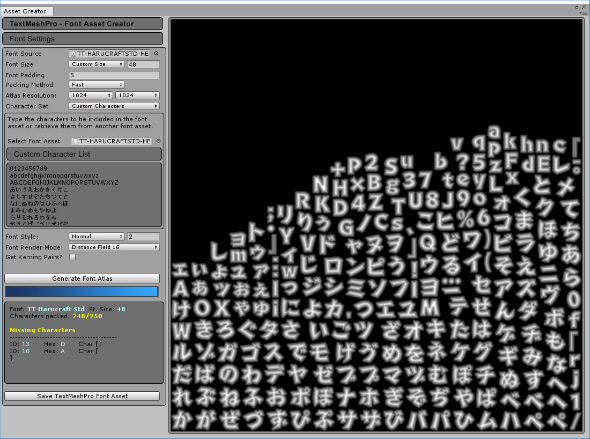
1)上部メニューの Window→TextMeshPro→Font Asset Creater を選択し、専用のフォントアセットを作成する。
今回はモリサワフォント提供の良フォントであるハルクラフトを使用してみた。各項目に入れる数値は概ね以下のとおり

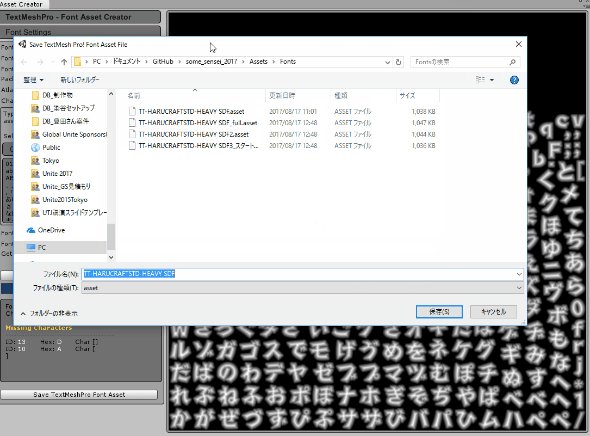
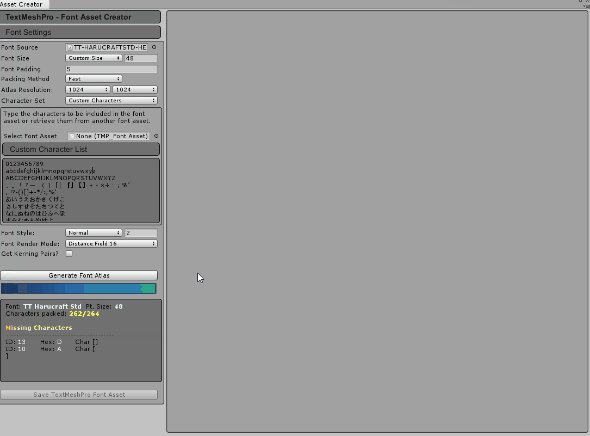
とりあえず数字、アルファベット、記号、ひらがなカタカナを入れたい場合は以下をCustom Charactersに入れればOK。常用漢字全てを入れる方法もあるが、そめ先生はうまくできなかったのと(スマン)、そもそも全部の漢字を入れるのが重いためおすすめしない。

フォントアセットが作成された状態。右側の黒い領域が先ほど1024*1024と指定したAtlas Resolutionだ

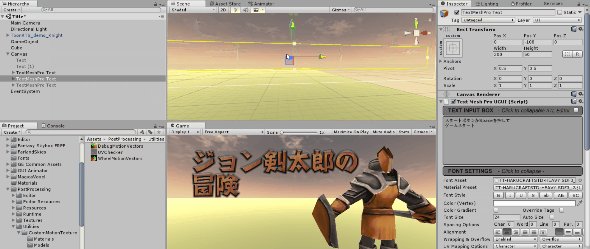
TextMesh Proの不具合なのか、フォントアセット作成後にTextMesh Pro Textが非表示になることがある。このようにインスペクタービューで表示をオンオフすると直るぞ(叩くと直る電化製品みたいやね……)
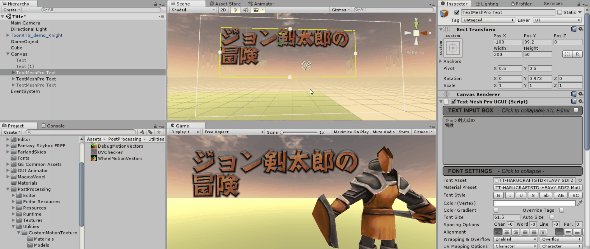
2)ヒエラルキービュー上の Create→UI(または3D Object)→TextMesh Pro Text で専用のテキストUIを作成する。

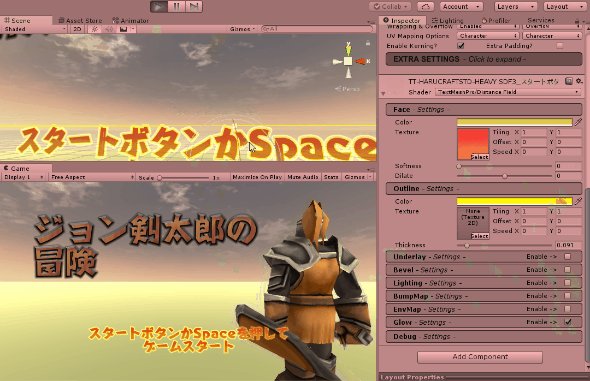
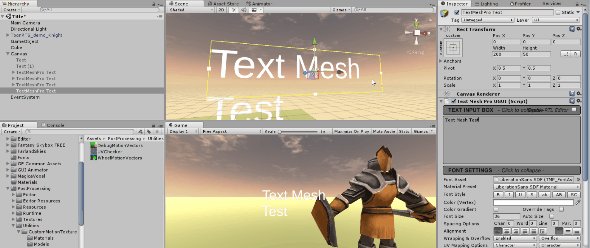
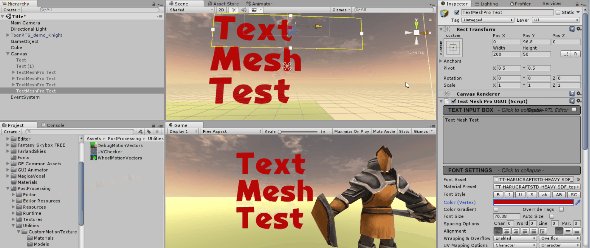
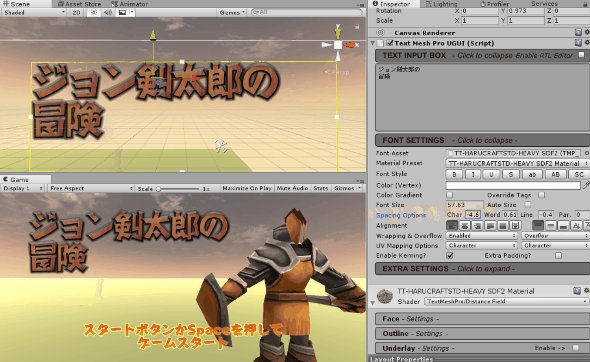
インスペクタービューに文字を打ち込むところまでは通常のUI Text作成と同じ。TextMesh Pro Textは1)で作成したFont Assetを割り当て、様々な加工を与えることができる

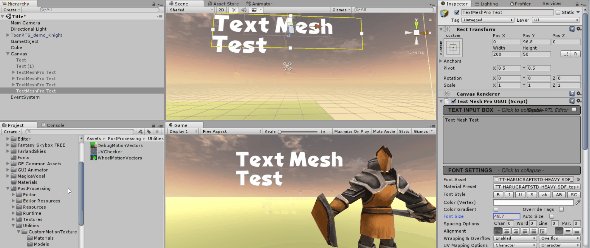
文字サイズを大きくしてもボケない。文字と文字の間隔を調整(カーニング)することもできる
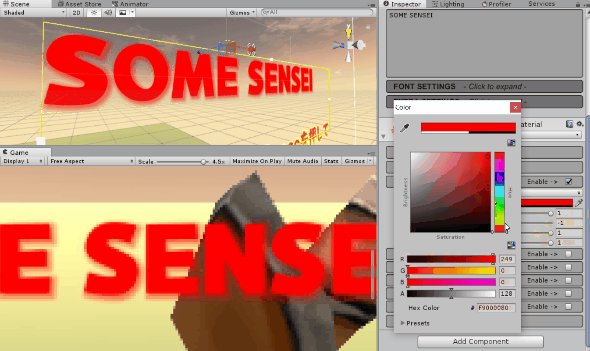
ここから色々な加工を
与えられるぞ
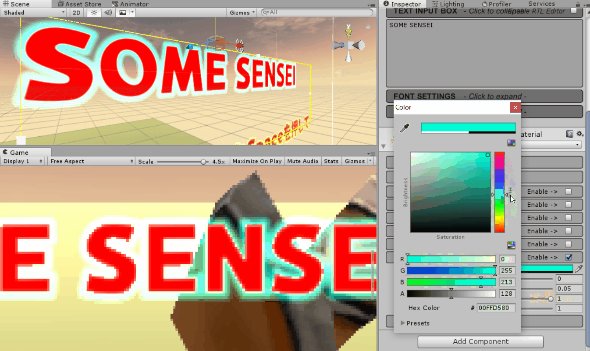
■Face: 文字の表面の色やテクスチャを設定する与えられるぞ
■Outline: 文字のフチの色や太さを設定する
■Underlay: 影を付ける
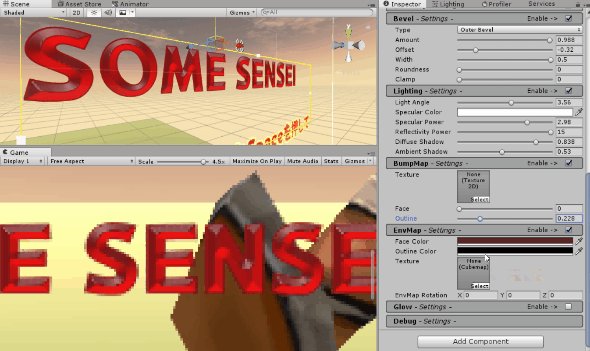
■Bevel: 立体感を出す
■Lightining: Bevelとセット。ハイライトや光の当たり具合を設定する
■BumpMap: Bevelとセット。立体感を設定する(多分)
■EnviMap: Bevelとセット。色合いを設定する(多分)
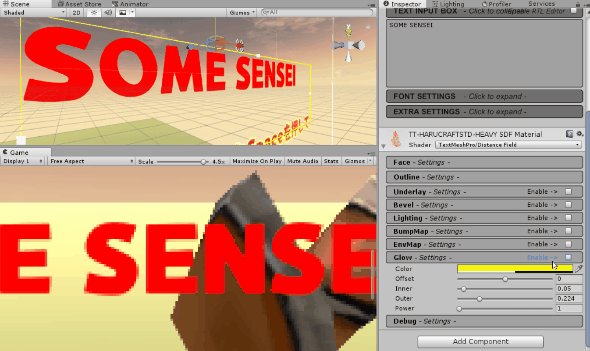
■Grow: 文字のフチを淡く光らせる
一部よくわからんかったけど
だいたい上の通りだ
だいたい上の通りだ
よくわからんかったんすか!
でも使えるからいいんだぞ
(開発ってスゴイ……)
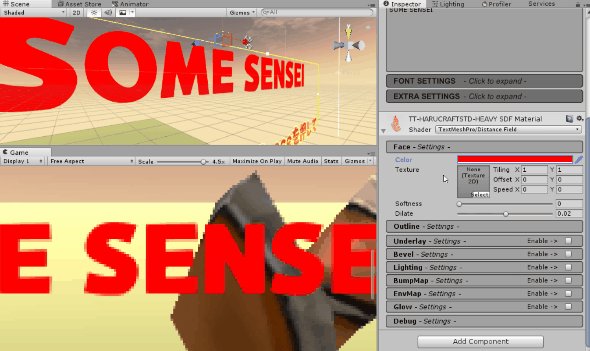
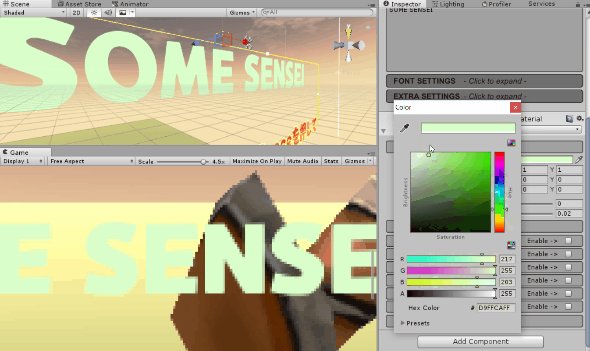
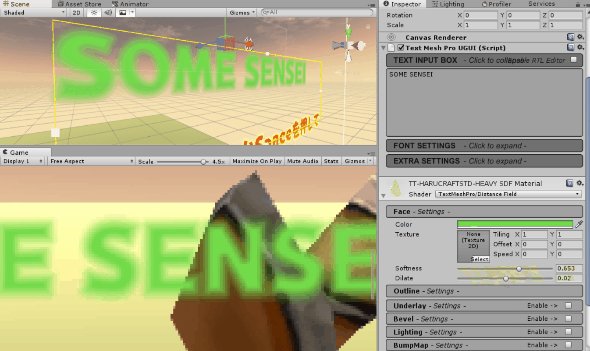
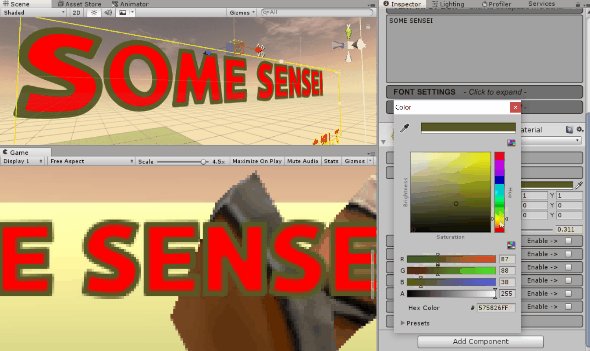
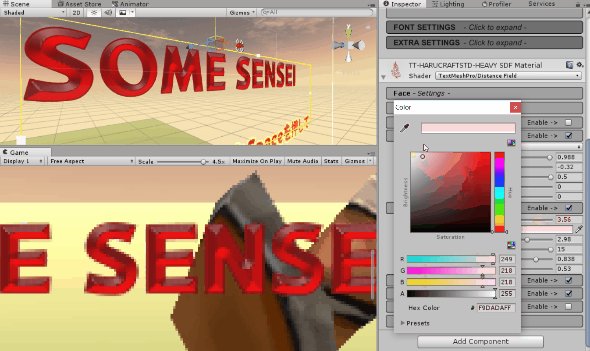
Face(フェイス)

色やテクスチャを変えるのが主な役割

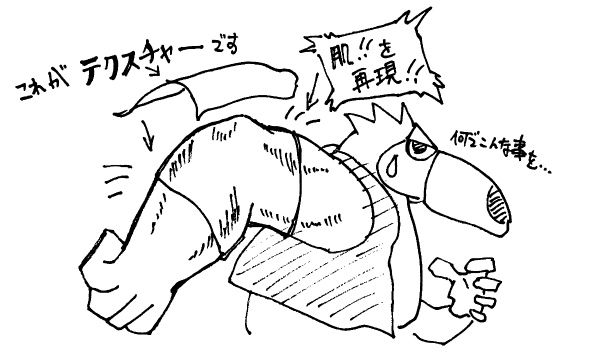
テクスチャを割り当てるときは色を白にしておこう。絵や模様を文字の表面に貼り付けられるということだ

こういうのがテクスチャー!である。オブジェクトの色や質感を決めるマテリアルで日常的に使う言葉だから知ってるかな?
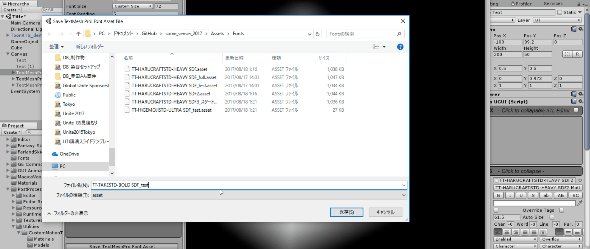
選択するとプロジェクトフォルダ内の
テクスチャとして使えるファイルを
表示してくれるよ
テクスチャとして使えるファイルを
表示してくれるよ
適当に選んでも
それらしい絵になるっすね!
それらしい絵になるっすね!
もちろんアセットストアで
無料のテクスチャを見つけてきても
いいぞ~
無料のテクスチャを見つけてきても
いいぞ~
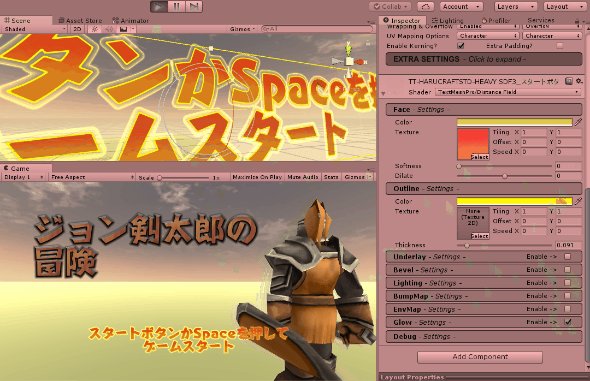
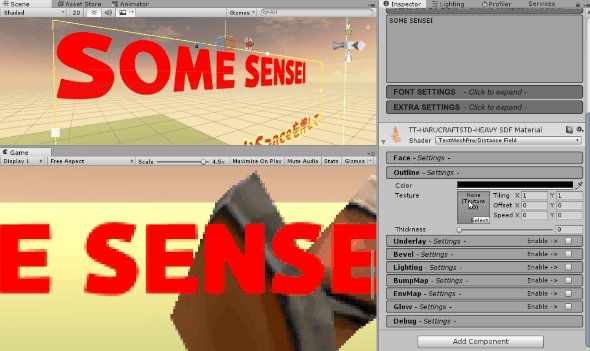
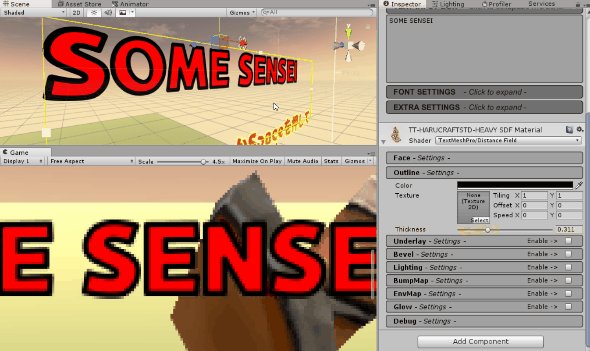
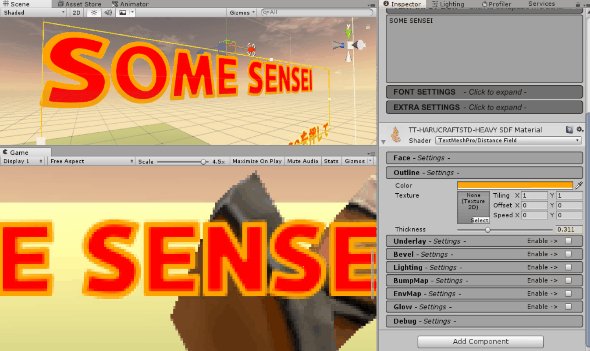
Outline(アウトライン)

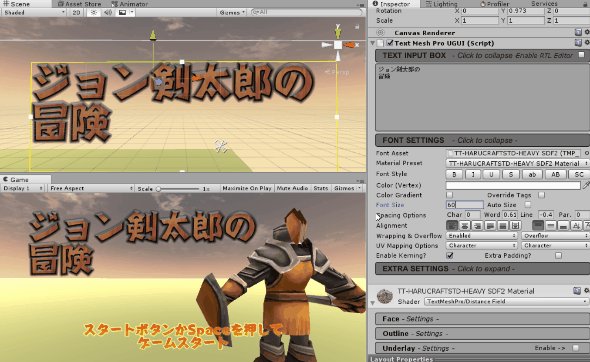
フチ線の太さや色を調整する
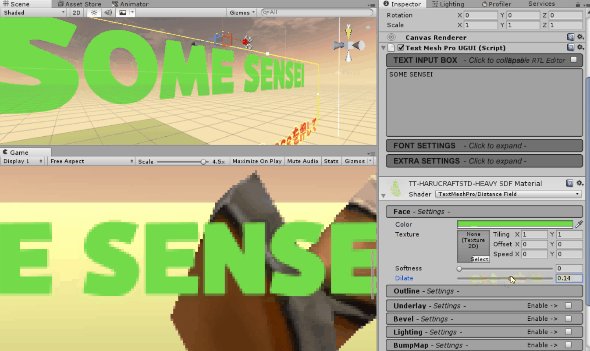
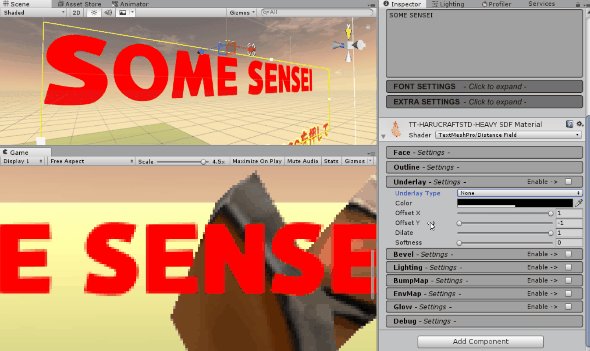
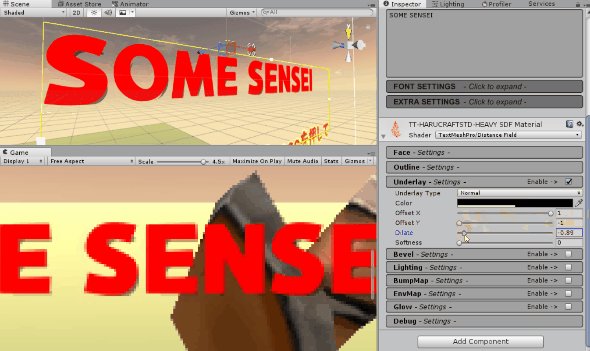
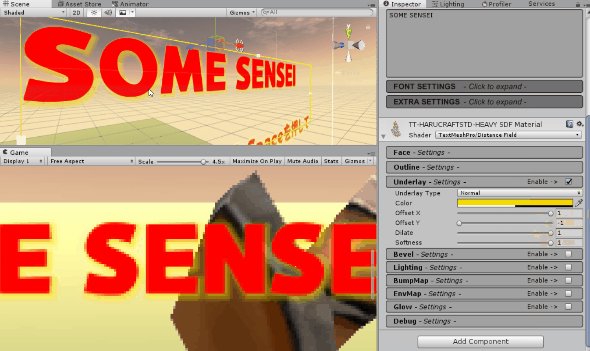
Underlay(アンダーレイ)

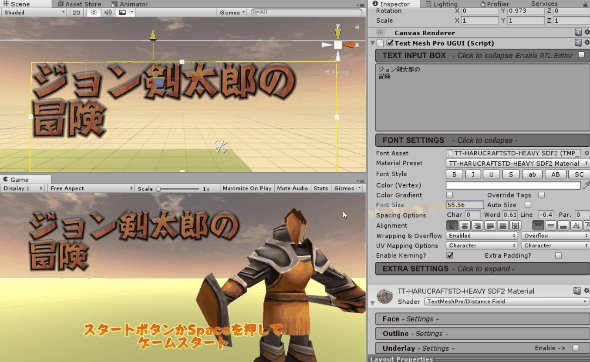
影を付ける。影の方向を調整したり、ぼやかしたり。もちろんFaceやOutlineと併用可能
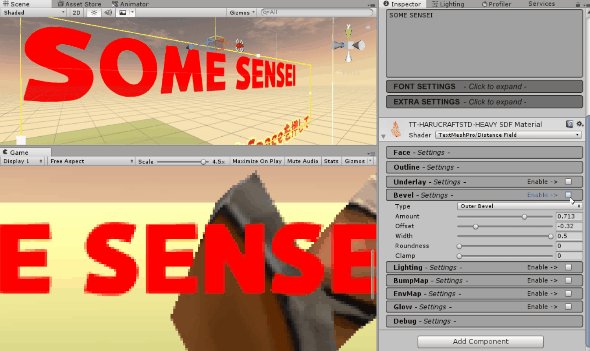
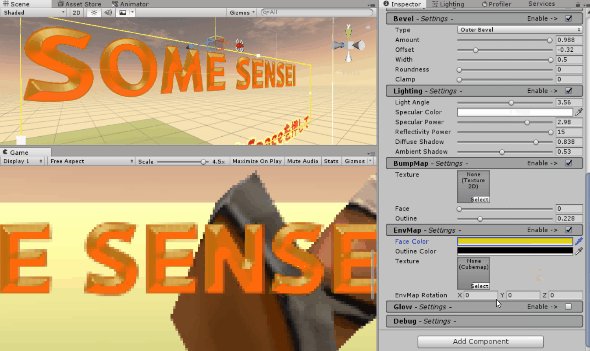
Bevel(ベベル)とその他の項目

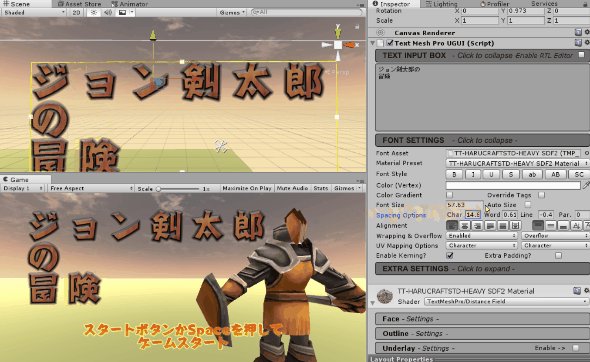
文字に立体感を与える。色々な項目があるので調整してみよう
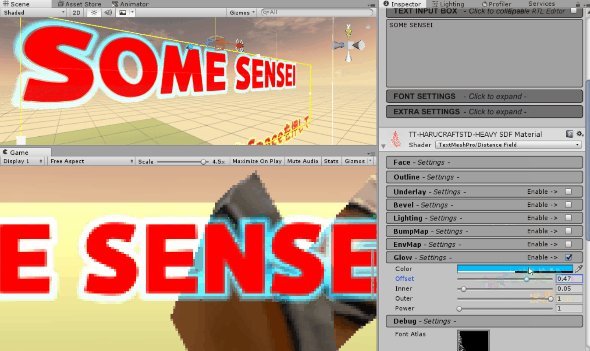
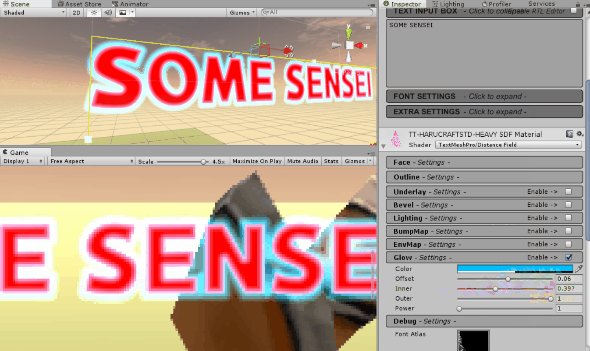
Glow(グロー)

文字をぼんやり輝かせる
具体的な使いどころ
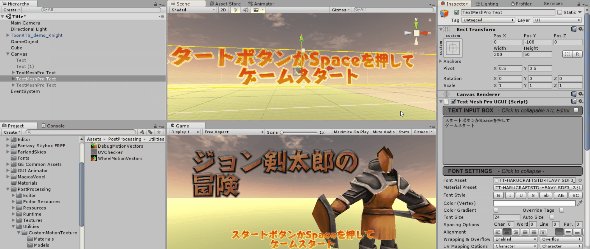
主にゲーム中のUI、スコアや残り時間、ゲームスタート!やゲームオーバー!の文字などが向いている。
タイトルロゴにも使えるぞ
まーそめ先生なら
イラストレータでロゴ画像を
作っちゃうけどね
イラストレータでロゴ画像を
作っちゃうけどね
そめ先生
イラストレータ使えるっすか!?
イラストレータ使えるっすか!?
去年同人誌作る時におぼえたぞ
基本的にはOutline(アウトライン)を太くし、原色を使うなどして見やすく力のある文字にするといいと思う(ドラゴンボールの文字デザインが参考になると思う)。あまりやりすぎるとしつこくなるが、要所でバーンと出す文字は力のある文字にするといいだろう。
ただ、最近のトレンドはフチ線を入れず、フォントの美しさのみでスッキリ見せるのがデザインの主流だ。このへんは自分のセンスや好み、ゲームの雰囲気に合わせて最適な表現を見つけてほしい!
正解はないけど正解に近いデザインを
めざしてみよう!
めざしてみよう!
常用漢字を使うには?
漢字を使う場合は前述の通り、どの漢字を使うかフォントアセットクリエイターで指定してフォントアセットファイルを作っておかなければならない。色々な文字を使う会話やチュートリアル説明文などには向いていない……と思われる。容量も大きくなっちゃいそうっす!
モリサワフォントの利用申請も受付中
モリサワフォント無償提供の利用申請も引き続き受け付けている。プロのデザイナーも使う高級フォントを使って、TextMesh Proと合わせてタイトルロゴを作ったり、ゲーム中のUIをカッコイイ感じにしてみてほしい!